Cara Membuat Banner Blog Animation (animasi pada blog)
ALFA ARTS - hai para blogger, kali ini saya akan membahas sebbuah tutorial singkat yaitu Cara Membuat Banner Blog Animation (animasi pada blog), sebenarnya tutorial ini sangatlah simple, tapi tidak apa apalah, hanya untuk sekedar menambah ilmu dan wawasan untuk kita semua, untuk tutorial kali ini kalian hanya membutuhkan koneksi internet fan gambar saja, tidak perlu software tambahan. dan di bawah ini adalah contoh dari banner tersebut :
Tutorial Cara Membuat Banner Blog Animation (animasi pada blog) :
1. Siapkan 3 buah gambar dengan ukuran yang sama, untuk resolusi nya saya menggunakan 728 x 90. tapi apabila anda mengiginkan resolusi berbeda tidak masalah , yang terpening adalah ukuran ketiga gambar sama
contoh :
2. Masuk Ke http://picasion.com/ , Maka akan muncul tampilan seperti di bawah ini.
3. Isikan image 1,2,3 dengan gambar yang telah di siapkan tadi.
contoh :
4. Sesuaikan ukuran dan kecepatan Banner.
contoh:
5. Apabila sudah selesai Click Create animation.
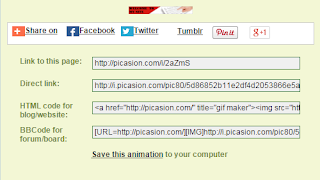
6. Akan muncul tampilan seperti ini
7 .copy seluruh HTML code.
8 sekarang cara memasangkan ke blog >Template > tamnah Gedget > html/java script> paste kan seluruh kode tadi ke situ. klik simpan dan lihat blog anda
9. apa bila ukuran kecil anda dapat mengubahnya sendiri sesuai selera.
contoh:
Simpan dan lihat hasilnya
Untuk alamat wen creator animation yang lain bisa di lihat di bawah
- http://picasion.com
- http://www.loogix.com
- http://www.createagif.net
- http://gickr.com
Nah itulah tutorial Cara Membuat Banner Blog Animation (animasi pada blog), semoga bermanfaat dan bisa menambah ilmu dan wawasan kita semua, Terimakasih sudah berkunjung.
NB jika ada link not found, beritahu admin dengan berkomentar